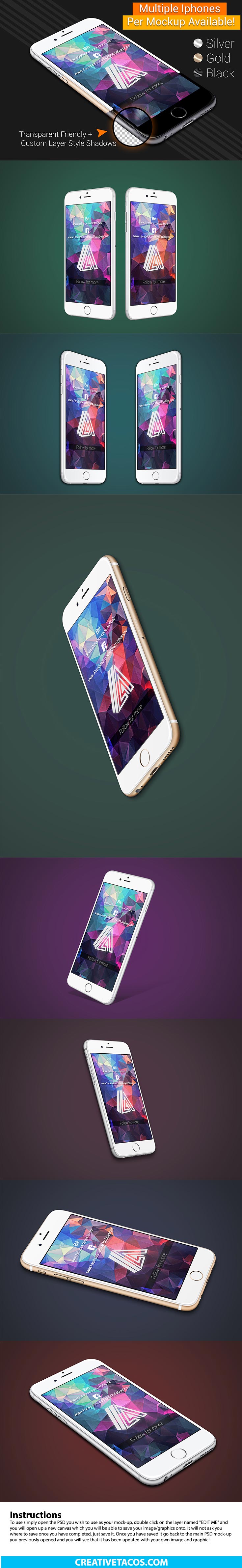
Introducing 7 Free iPhone PSD Mockup Easy to use simple mockups. These mockups comes with 7 different arrangements and perspectives. It can be helpful to show your design work in more interesting way. All the files are well-arranged and available with built-in smart layer. 7 different PSD files and jpg files so you can easily open your favorite perspective. These are ideal to showcase mobile app design, mobile UI, advertising and other digital design works.
Instructions
To use simply open the PSD you wish to use as your mock-up, double click on the layer named “EDIT ME” and you will open up a new canvas which you will be able to save your image/graphics onto. It will not ask you where to save once you have completed, just save it. Once you have saved it go back to the main PSD mock-up you previously opened and you will see that it has been updated with your own image and graphic!
Changing Iphone Colour – Only have one of the Iphone Layers visible to have the colour adjusted. No need to tweak anything else, all the reflections, lighting has been adjusted to the smart object itself to match its scene!

Thanks to Atif Aziz for sharing this amazing pack of iPhone mockups. If you find this mockup useful for showcasing your design work.
Included With iPhone PSD Mockup
| Fomat: | PSD File Format |
| Category: | Phone Mockups |
| Smart Object: | Yes |
| Layer structure: | Well Organized |
| Software Requirements: | Photoshop Version Creative Clouds |
| File Size: | 77 MB |
| License: | Free For Personal and Commercial Use |
| Author: | Atif Aziz |